 Lab 3: Web Editing using Mozilla
Composer
Lab 3: Web Editing using Mozilla
Composer
 Starting Mozilla Composer
Starting Mozilla Composer
- Click the K menu, move to Internet, move to Mozilla Components,
and click Mozilla Composer.
- You can also edit an existing page by opening it in Mozilla, then
selecting Edit Page from the File menu.
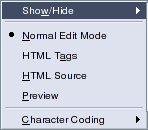
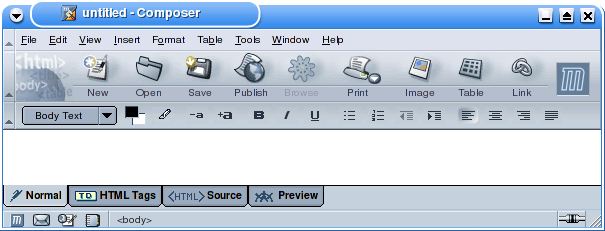
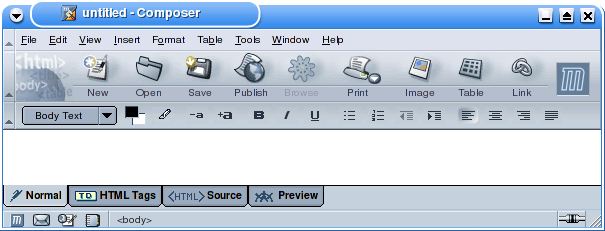
- You should see Compose and Format toolbars below the menu bar,
and the Edit Mode and Status toolbars at the bottom.
- If not, select the View menu, move to Show/Hide and make sure
they are checked.
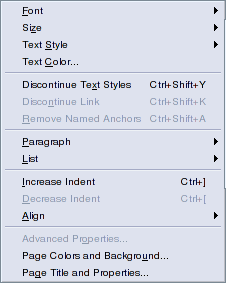
Menus









Composition Toolbar
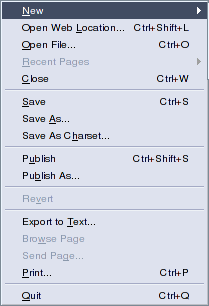
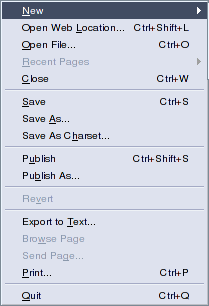
- The Compose toolbar has standard word processing buttons,
including New, Open, Save, Print.
- It also has web-specific buttons such as Publish (upload), Browse
(view in Navigator), Image, Table and Link.
Format Toolbar
- The Format toolbar has a drop-down menu for Style, and font
foreground, background and highlight color.
- It has buttons for increase/decrease Font Size, Bold, Italic,
Underline, Bulleted list, Numbered list, Decrease and Increase Indent,
and Alignment (left, center, right, justified).
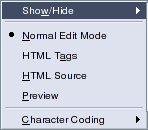
Edit Mode Toolbar
- You can show the page as Normal (WYSIWYG editing), HTML tags,
HTML source, and Preview (WYSIWYG read-only).
- These view options appear on the view menu and the tabs at the
bottom.
New Page
- A new, untitled page is open when Composer starts. Or click the
New button or click the File menu and select New, Composer Page.
Paragraphs
- Type the following text into the main editor window, pressing
Enter at the end of each line to start a new paragraph.
My First Web Page
Firstname Lastname
Internet Technologies and Web Authoring
This is a test web page.
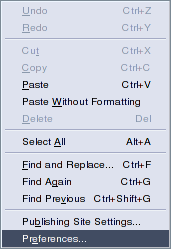
Page Title and Keywords
- Click Format and click Page Title and Properties. Enter the
following:
Title: My First Web Page
Author: your first and last name
Description: Internet Technologies and Web Authoring
Ways to View HTML Files
- Click the HTML Tags, HTML Source, Preview and Normal tabs to
compare views.
- To see the HTML source codes in the Mozilla Navigator browser,
click the View menu and click Page Source.
- To see the HTML source codes in the Konqueror browser, click the
View menu and click View Document Source.
Saving the File
- Click the Save button or click the File menu and select Save.
- Save the file as testpage.html in your directory
(/home/umu/yourname).
Testing in a Browser
- Open the file using a browser to test if it displays properly.
- You can also click the Preview tab or the Browse button.
- Re-save and re-test the page after you add each of the following
sections.
Headings
There are several levels of headings, with Heading 1 being the
largest.
- Select the first line "My First Web Page" and select Heading 1
from the Style menu.
- Select the second line with your name and select Heading 3.
- Select the third line with the course title and select Heading 4.
Formatting
- Type "Formatting" on a new line at the bottom and make it Heading
2.
- add the following lines:
bold
italics
underline
Lists
- Type "Lists" on a new line at the bottom and make it Heading 2.
- Create the following bulleted list by typing each line, selecting
the lines and clicking the bullets button:
- Create the following numbered list by typing each line, selecting
the lines and clicking the numbers button:
- tables
- forms
- frames
- Create the following definition list by adding terms and
definitions:
- definition list
- a list containing terms and definitions
- definition term
- a term to be defined
- definition
- the definition of the term
Indents and Alignment
- Type "Alignment" on a new line at the bottom and make it Heading
2.
- Type the following paragraphs and make them indented and aligned as
they are here.
Indented
Left Aligned
Centered
Right Aligned
Links
- Type "Links" on a new line at the bottom and make it Heading 2.
- Create a hypertext link like this: Uganda Martyrs Home Page.
Type and select the four words using the mouse, click the Link button,
type http://home.umu.ac.ug/ and press Enter.
- Create an e-mail link to your e-mail address, which
should look like this: Greg Vogl.
Type your first and last name, select them using the mouse, click the
Link button, type mailto:yourusername@yourhostname and
press Enter.
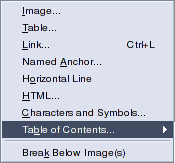
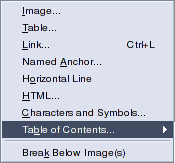
Named Anchors
- An anchor or bookmark, is a place within a
document where your browser can jump.
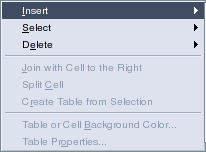
- Select the first line "My First Web Page". Click the Insert menu,
select Named Anchors and name the target "top".
- At the bottom of the page, type the text "Go to top of page".
Select this text and make a link to #top.
E-Mailing as an Attachment
- Save your changes by pressing Ctrl-S.
- Test that everything
looks like the example test page and works correctly.
- If necessary, copy the file to a floppy disk and transfer it to a
networked computer with e-mail access.
- Send the file as an e-mail attachment to the lecturer with subject line web
lab 3.
 Starting Mozilla Composer
Starting Mozilla Composer