 Lecture 6b: Working with Images
Lecture 6b: Working with Images
What You Will Learn Today
- Specify text fonts.
- Find images from different sources.
- Create background images, transparent images, progressive
images, and image maps.
- Use common tools and features of graphical
editors including layers, palettes
and screen shots.
Fonts
- Absolute font sizes range from 1 (small) to 7 (large);
relative sizes from -3 to +3 (0 is default).
- Relative sizes are preferred because the entire page is
more easily increased or decreased.
- The font face is the type of font.
- You can specify a list of fonts; the first available font
in the list will be used.
<font size="6" face="verdana, arial, helvetica"
color="red">some text</font>
- Font color is like other HTML colours, specified with
a name or a hex code (e.g. "#ff0000" is "red").
- The font tag is deprecated (should be avoided). Cascading
Stylesheets (CSS) offer better control over fonts.
Sources of Images
- input devices: digital camera or scanner
- commercial and free collections and clip art on software CDs,
image CDs, and web sites
- search the hard disk of your computer (limited selection)
- create them yourself
Background Images
- A background image displays on a web page behind the text.
- <body background="myfile.gif"> tiles the background
with myfile.gif.
- To make decorative columns you can use a wide, short background
image, e.g. 1024 x 5 pixels.
- Background images that should not tile horizontally should be
at least 1024 pixels wide or use stylesheets.
- The background attribute is deprecated. CSS offers better control
of tiling and positioning.
- Background images can make text difficult to read, so test the
readability of text.
Transparent GIFs
- A transparent GIF has one transparent colour which will show
the background behind it.
- Transparent GIFs are used for images which should not appear
rectangular, e.g. a globe.
- Most image editing programs allow you to choose the colour which
should become transparent.
Progressive JPEGs
- A progressive JPEG loads a blurred version of an image before
loading the focused version.
- The file size is slightly larger than the original file to store
the blurred version.
- Progressive JPEGs are no longer common but sometimes used to
give a quick idea of a large image.
 Image Maps
Image Maps
- An image map is a graphic with "hot spots" which link to different
URLs, created with the map tag.
- An image map is often used to link to pages explaining areas
shown on a map or diagram.
- Each hot spot is an area tag defined by its shape
(circle, rectangle or polygon) and x-y coordinates of its points.
- shape="circle" coords="x, y, radius"
- shape="rect" coords="xleft, yupper, xright, ylower"
- shape="poly" coords="x1, y1, x2, y2, x3, y3, ..."
- Tip: The x-y coordinate position of the cursor appears in the
lower left corner of the GIMP image window.
- The image itself needs an attribute usemap.
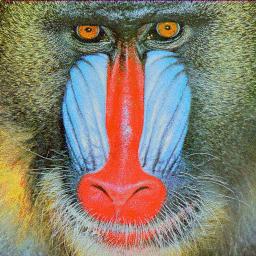
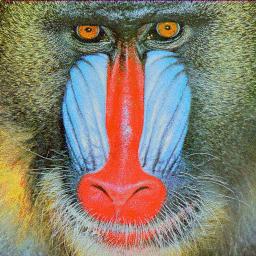
- In this (silly) example, the mandrill's eyes and nose are linked
to different pages.
<map name="mandrill">
<area shape="circle" coords="90,30,10" href="lecture6a.htm" alt="right
eye">
<area shape="circle" coords="170,30,10" href="lecture6b.htm" alt="left
eye">
<area shape="circle" coords="120,190,40" href="lecture5a.htm" alt="nose">
</map>
<img src="../coursework/mandrill.jpg" alt="mandrill" width="256" height="256"
align="right" usemap="#mandrill">
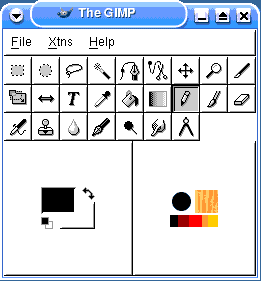
Editing Tools in the GIMP
in the GIMP
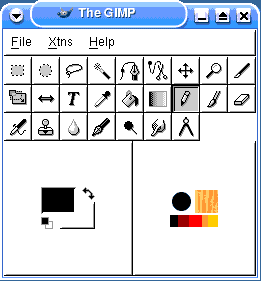
Move the mouse over each icon to see a description of these tools.
Try using each of them on a photo.
- The first six tools select an area using a rectangle,
ellipse, hand-drawn shape, contiguous regions, curves, and shapes.
- A selected item can be moved using the four arrows.
- To zoom in or out, use the magnifying glass.
- Crop or resize the image with the knife. Drag to select
an area to crop or a smaller size.
- The rotation, scaling, shearing, perspective tool transforms
the image in one of these ways.
- The double arrow button flips the image horizontally
when you click. Control-click flips vertically.
- The text (T) tool inserts text as if it were a graphic.
- The eyedropper tool selects a colour from the image
which you can then use to paint.
- The paint bucket fills an area with colour.
- The gradient tool fills an area with a colour that changes
from dark to light.
- Pencil, paintbrush and eraser tools work
like in paint programs.
- Other tools include airbrush, paint with pattern,
blur or sharpen, draw in ink, and smudge.
- The black and white rectangles at bottom allow choosing
foreground and background colours.
- The shapes in the lower right are for brush, pattern
and gradient dialogs.
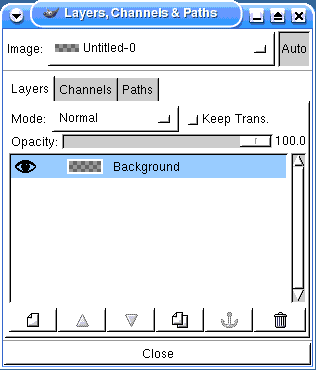
 Working with Layers
Working with Layers
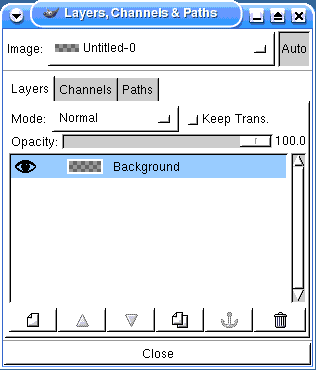
- The background layer is the bottom-most layer.
- Other layers are transparent and contain graphics that can be
edited independently.
- If you can't select a graphic, make sure you are looking at the
right layer.
- If you double-click the "eye" icon in the layer list, the layer
will appear or disappear.
- When you save as .gif or .jpg you have to flatten all
the layers into a single layer.
Palettes
- A palette is a list of colours that are used in an image.
- Every pixel stores a number which is found in a lookup table
of colours.
- A black and white palette uses onlyone bit per pixel and has
only two colours in the table.
- A grayscale palette uses only black, white and shades of gray.
- The web palette uses 216 colours.
- A posterized image uses only a few colours.
Various Graphics Concepts (from the GIMP Image Menu)
- Dithering is mixing pixels of different colours in an area
to simulate an intermediate colour.
- Colour balance is the amount of different hues in an image;
e.g. you can increase the amount of red.
- Brightness is a measure of the total light and the average
of the RGB values.
- Contrast is the amount of difference between light and
dark colours. Low contrast gives a "washed out" effect.
- Inverting an image replaces each pixel with its opposite
colour, like a photographic negative.
- Changing canvas size does not scale the image but changes
the size of the background.
- Tip: Always keep a copy of your original image, since information
is lost when editing and saving as .gif, .png .jpg.
Getting a Snapshot of the Screen
- Click the File menu, move to Acquire and click Screen Shot.
- Choose whether you want to capture a single window or the whole screen.
Click OK.
- The cursor becomes a +. Click the window to capture. Edit if necessary.
Save the file.
To Do After Class
 Image Maps
Image Maps in the GIMP
in the GIMP  Working with Layers
Working with Layers